Создание Блога через Панель Управления сайтом
Здесь я кратко и с картинками опишу шаги по созданию и ведению полноценных блогов на этом сайте.
Это более сложный способ, но и дающий больше возможностей по созданию своей публикации.
Регистрация
Сайт построен на CMS Joomla 4 (это система для создания и управления сайтами и их материалами). В ней используются различные современные системы защиты данных сайта и личных данных пользователей. Потому, что бы тут например можно было что то создавать, вроде Блога - требуется регистрация. Выбираем пункт меню Вход на сайт и в выпадающем списке Регистрация.
Заполняем необходимые данные. Достаточно заполнить поля Логин, Пароль и указать адрес своей электронной почты. Адрес почты должен быть реальным и доступным для вас. Заполнив нужные поля формы и нажав в самом низу кнопку Регистрация - к вам на указанную почту придёт письмо. Открываем письмо и в нём жмём подтверждение регистрации. Регистрация завершена. Теперь с этими данными можно входить на сайт.
Обратите внимание, что система защиты данных Joomla такова, что даже администратор не может увидеть созданный вами пароль. Не теряйте его.
Впрочем его можно восстановить, через форму восстановления пароля. Ещё администратор может сделать сброс пароля и временно присвоить другой. По нему можно будет войти на сайт и создать себе новый пароль.
Этим способом создаётся любой контент сайта. Для этого нужно войти в Панель Управления. Вход туда возможен только для зарегистрированных пользователей. Так же ваш ник (логин) будет автоматически использоваться при общении в комментариях к статьям(блогам). Вход в Панель Управления сайтом доступен для ролей Менеджер и Администратор. Для управления публикациями достаточно роли Менеджер.
Администратор может и сам активировать аккаунт, без подтверждения через почту. (если его об этом попросить)
Кстати в Комментариях можно общаться и без регистрации. Выбрав вариант Гость. Но, если гость не один, то невозможно будет понять кто и что писал.
Создание Контента
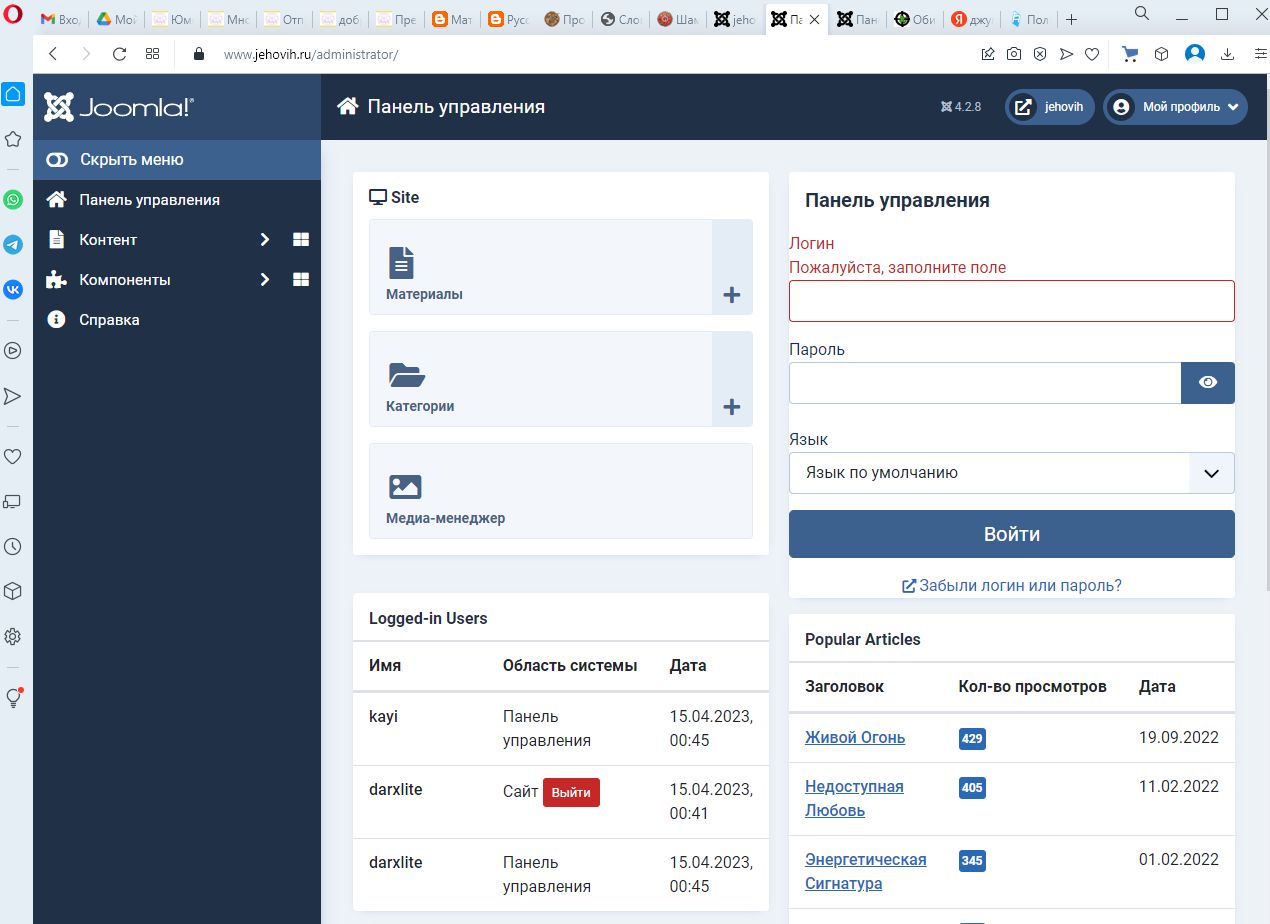
В меню выбираем пункт Панель Управления. Попадаем в Панель Управления сайтом. Если вы ещё не авторизовались на сайте, то будет предложено ввести логин и пароль.

Изображение Панели Управления для роли Менеджер.
В панели управления у нас есть 3 основные пункта:
- Материалы - там все статьи, всего, что хранится на сайте. Именно тут мы и создаём все свои статьи/блоги.
- Категории - любой материал при создании должен размещаться в конкретной категории - это будет определять то, в каком разделе сайта или блоге появится эта статья. В этом пункте отображаются все существующие категории материалов сайта.
- Медиаменеджер - загрузка картинок в хранилище сайта, для их использования в статьях и блогах.
При создании своей статьи следует быть внимательным с выбором категории, что бы точно знать - где статья появится. Создание новой категории сайта необходимо обсудить с администратором. По единственной причине - что бы содержимое этой категории появилось на сайте - к ней должен быть привязан какой либо пункт меню или создан новый. А сделать это может только администратор.
Создаём статью для блога
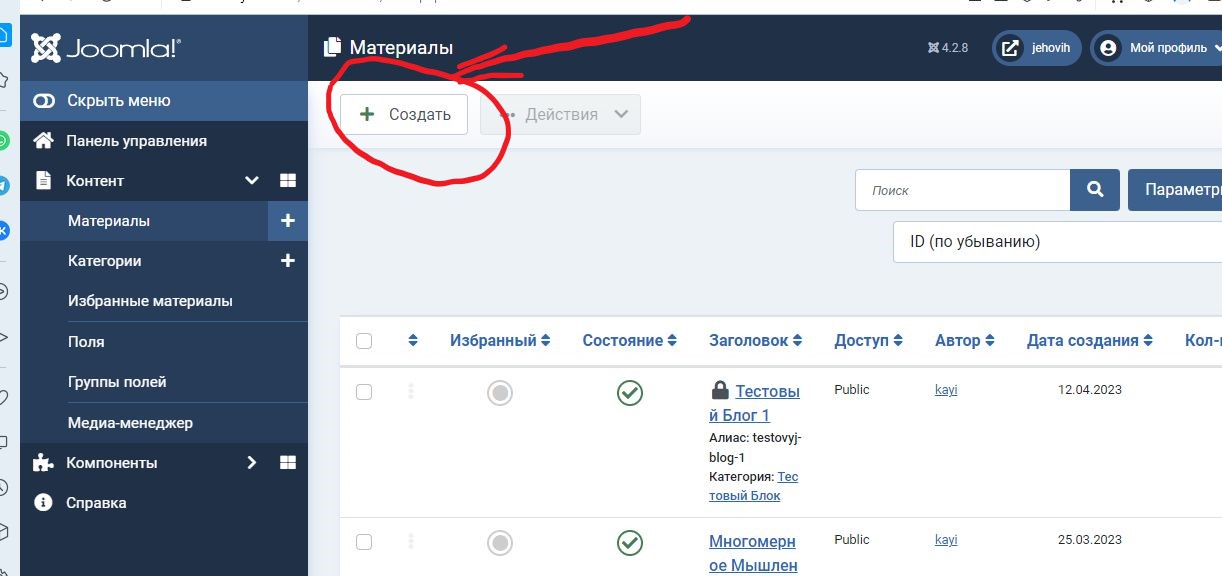
Выбираем пункт Материалы и в открывшемся окне жмём кнопку Создать.

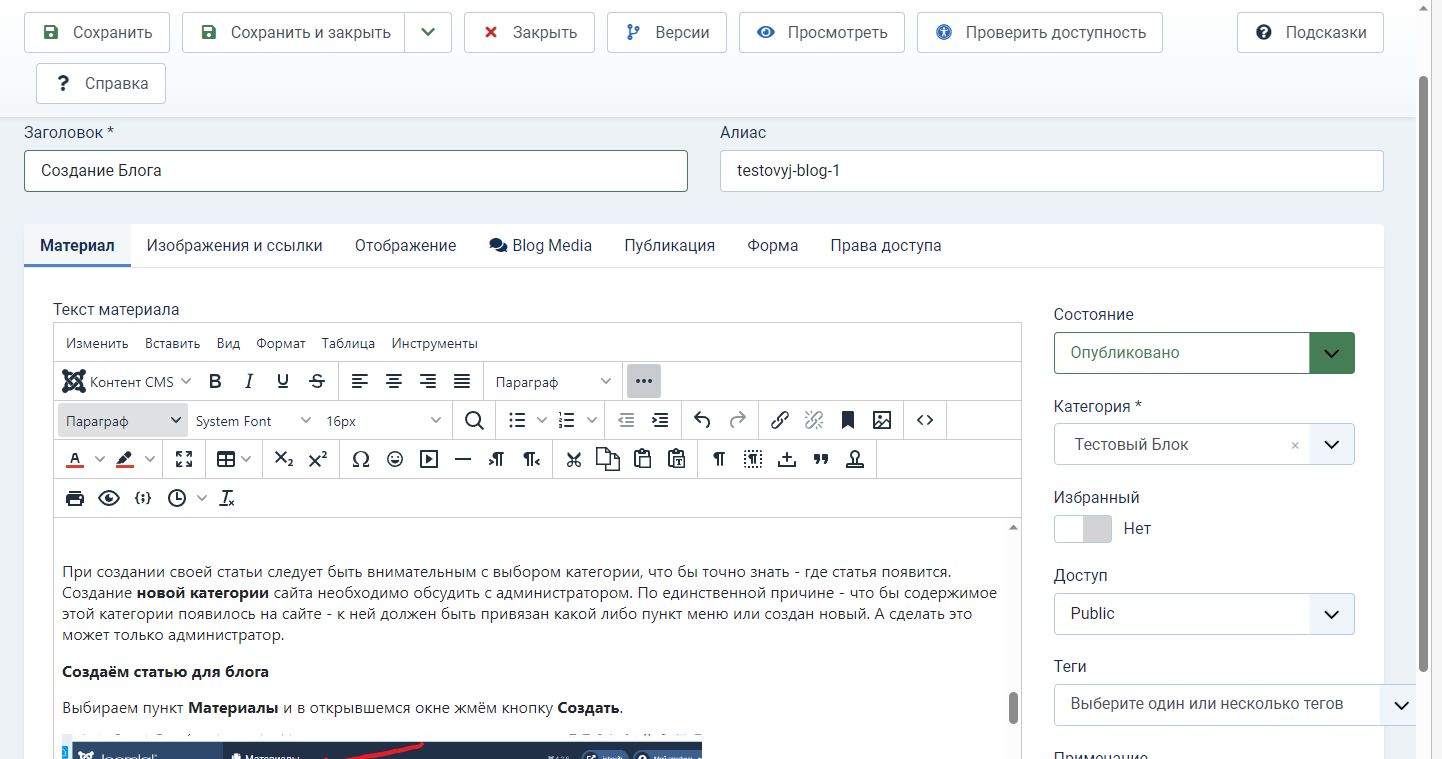
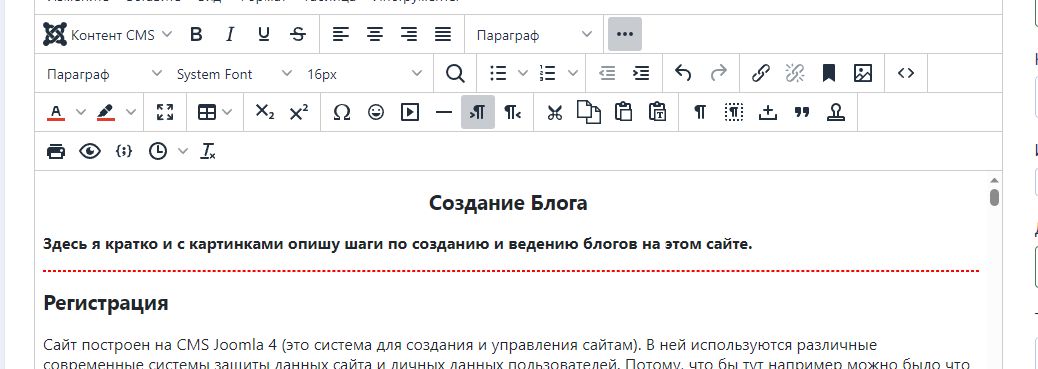
Перед нами откроется достаточно мощный редактор для создания нашей статьи.
Выглядит он вот так:

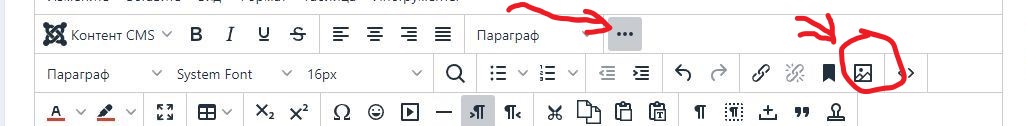
Серый квадратик с тремя точками открывает/скрывает расширенные инструменты редактора.
Для любой статьи/блога в обязательном порядке нужно ввести название статьи - самое верхнее поле Заголовок*, правее в поле "Алиас" ничего писать не нужно, это система заполняет сама и для себя. Правее от окна редактора имеется поле для выбора Категории. Верхнее поле Состояние - определяет появится ли статья на сайте сразу после создания или это можно сделать позже. По умолчанию всегда стоит - Опубликовано. Пункт Доступ - регламентирует - кто сможет видеть эту статью. По умолчанию стоит Public - видна всем.
В самом верху редактора имеются различные вкладки. Нас интересуют первые две: Материал и Изображения и ссылки.
Материал - собственно сам текст статьи.
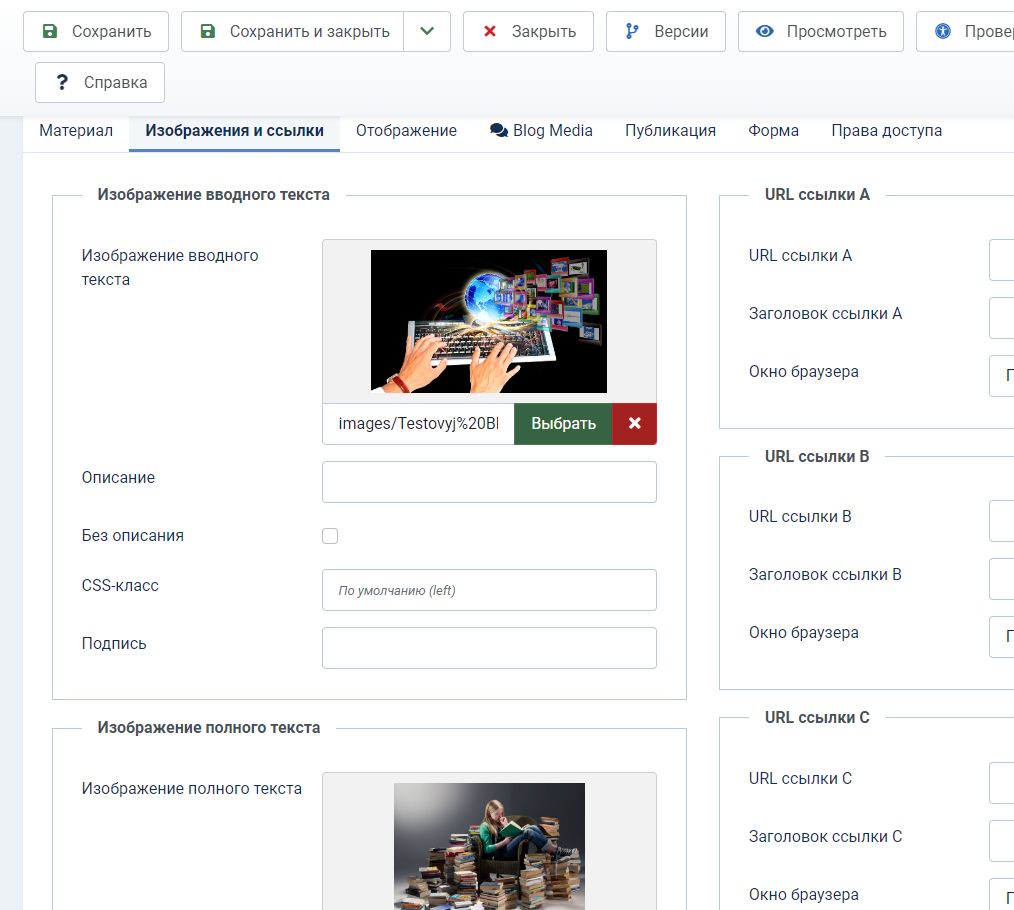
Изображения и ссылки - тут выбирается изображение для самой статьи/блога - верхняя картинка. Вторая картинка - та, что появляется когда мы открываем статью и она будет в самом верху статьи.

Нажав поле Выбрать - откроется вся галерея изображений. Просто выбираем нужную (предварительно загруженную) и всё.
Остальные верхние вкладки редактора лучше не трогать, если не знаете точно что и зачем там настраивать. (Отображение, Blog Media, Публикация, Форма, Права Доступа)
Несколько мелочей, которые нужно "просто знать", так как они не очевидны.
Создав новый блог/статью - нам понадобится краткое описание под картинкой.
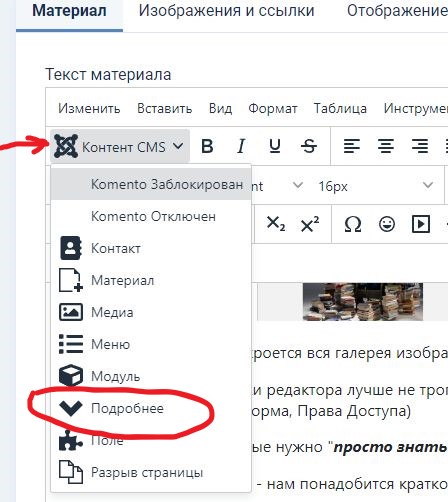
Делается это выбором пункта Подробнее из выпадающего меню Контент CMS

В редакторе появится красная пунктирная линия.

Управление картинками
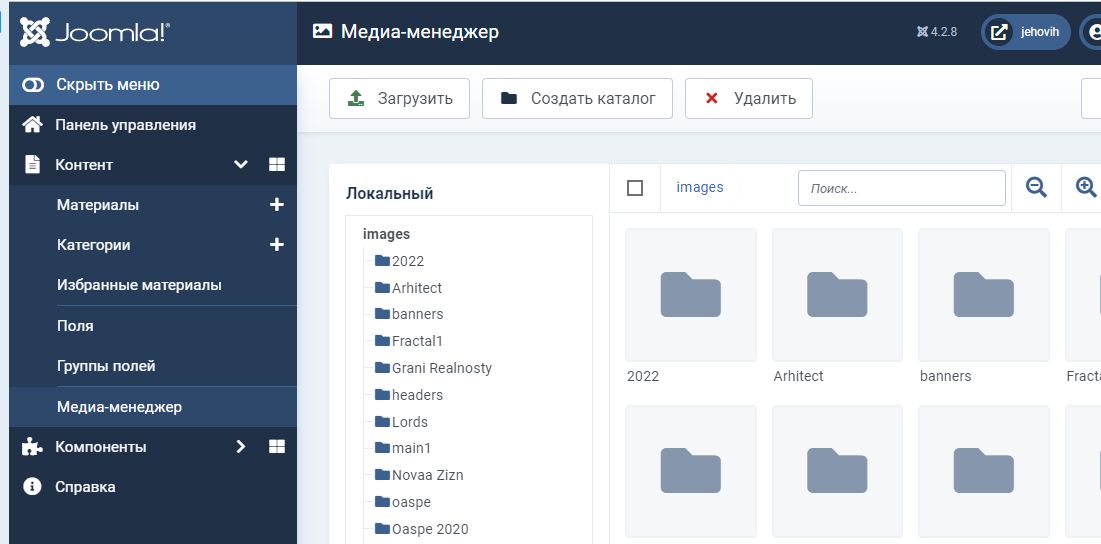
Эту функцию выполняет пункт Панели Управления - Медиа-менеджер.

Для загрузки своих картинок/фото нужно создать свой каталог в корневой директории, images. Выбираем вверху опцию Создать Каталог. Далее для загрузки изображений используем кнопку Загрузить. Это откроет менеджер файлов вашего компьютера. То есть в галерею что то загрузить можно только со своего компьютера. Если картинка берётся с другого интернет-ресурса, то её предварительно нужно скачать себе на компьютер. Изображения для обозначения своей статьи/блога можно брать только из галереи сайта. Но, внутри статей и блогов при размещении изображений можно использовать любые ресурсы. То есть как галерею этого сайта, так и любу внешнюю ссылку на изображение.
Размещение изображений в тексте статьи/блоге
Жмём пиктограмму

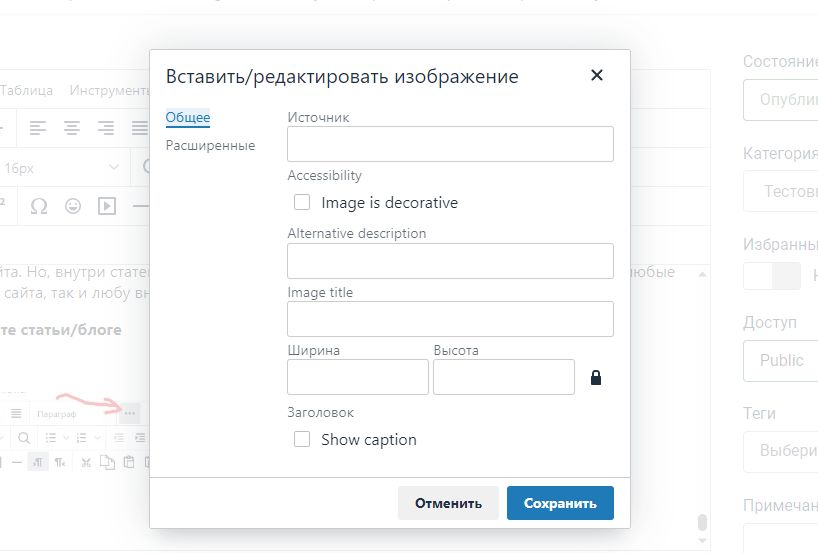
Откроется вот такое меню:

В верхнее поле вводим ссылку. И обязательно задаём ширину или высоту изображения, что бы на странице оно не оказалось слишком большим или слишком маленьким.
Картинка из галереи сайта вставляется таким же образом.
Как получить универсальную ссылку на любое изображение из галереи сайта:
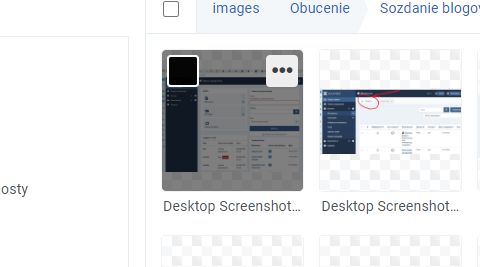
Открываем окно Медиа-менеджера:

Выделяем(просто наводим курсор мыши) любое изображение и на изображении вверху справа появится квадратик с тремя точками:

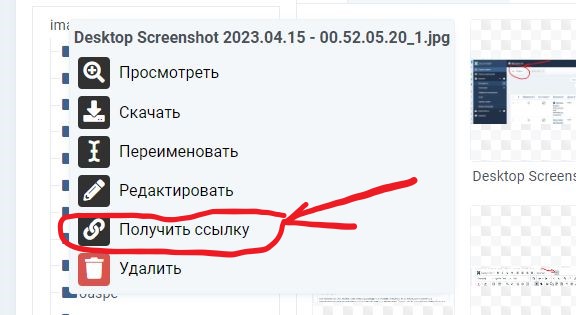
Жмём на него и из выпадающего меню выбираем внизу пункт Получить ссылку:

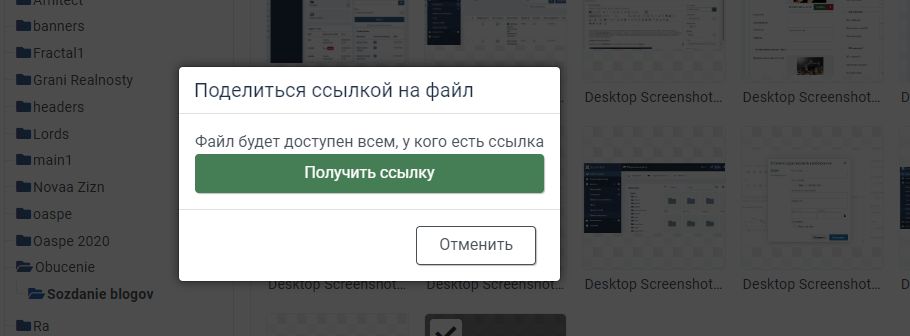
Во всплывшем окошке подтверждаем наше намерение получить ссылку:

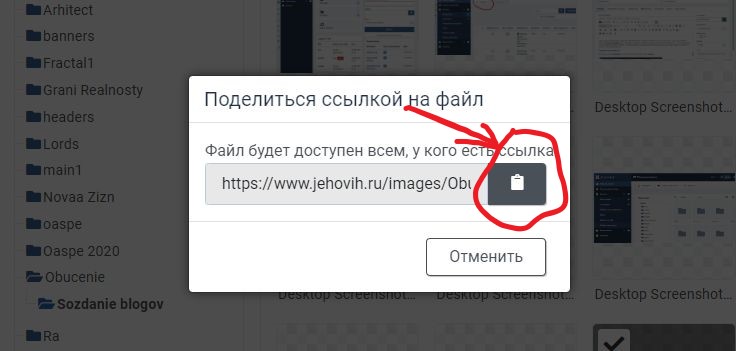
Всплывёт ещё одно окошечко:

Тут справа нажимаем изображение папочки и ссылка скопируется в клипборд компьютера. Что бы закрыть это окошко жмём Отмена. Ссылка не пропадёт.
Теперь эту ссылку можно вставить в текст через опцию вставки изображений. Ссылка эта универсальная. По ней можно поделиться изображением на любых интернет ресурсах. Изображение будет доступно пока существует сайт =)
Внимание!
При создании своей статьи или блога никогда не копируйте что либо непосредственно с другого интернет сайта. Нужно открыть на компьютере простейший текстовой редактор. Например "Блокнот"

Скопировать в него текст и сбросить выделение. После чего снова всё выделить и снова всё скопировать. Вот теперь всё это можно вставить в редактор материалов сайта.
Причина такого требования заключается в том, что при копирование например текста со страницы какого либо сайта, одновременно с видимым содержимым так же копируются и невидимые элементы форматирования и всякие прочие служебные символы. Эти символы и в редакторе могут быть не видны при обычном просмотре. Система будет их по прежнему считать служебными, но интерпретировать не правильно, что обычно приводит к различным ошибкам в работе сайта и отображения материалов.
Для упрощения манипуляций копирования/вставки пользуйтесь клавиатурными комбинациями.
Скопировать выделенное: CTRL + C
Вставить скопированное: CTRL + V
Закончив создавать свою статью/блог - выбираем самый верхний пункт на странице: Сохранить и зарыть. (или просто сохранить - в этом случае можно продолжить редактировать содержимое.
По нажатии любой из этих кнопок статья/блог окажутся Опубликованы и соответственно доступны для просмотра на сайте в выбранной категории сайта.